| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- stateless widget
- 호출스택
- 객체 배열
- 조상의 생성자
- webview_flutter
- object클래스
- 운영체제의 예
- FLUTTER
- static 메서드
- 운영체제의 구조
- stateful widget 생명주기
- PriorityQueue
- this()
- 운영체제란 무엇인가
- 기본형 매개변수
- this()와 참조변수 this 차이점
- 운영체제의 분류
- 참조형 매개변수
- 인스턴스 메서드
- 초기화 순서
- 오버라이딩과 오버로딩 차이점
- 운영체제의 목적
- 오버로딩
- 이것이코딩테스트다
- 프로그래머스
- 명예의전당(1)
- 참조형 반환타입
- static import문
- stateful widget
- 클래스 변수
- Today
- Total
Coram Deo
[Flutter] Firebase 연동 에러 해결 본문
Firebase연동중 flutterfire 명령어를 인식하지 못했던 문제 해결 !
첫번째 에러
Firebase 연동을 하려면 아래 두가지 명령어를 실행해야한다.

- 문제
두번째 명령어인 flutterfire 명령어를 아래와 같이 인식하지 못했다.
* 에러 메시지
bash: flutterfire.bat: command not found
'flutterfire' is not recognized as an internal or external command, operable program or batch file.
- 원인
환경변수 등록을 안해주어서 !
첫번째 명령어를 실행하고 나서 아래와 같은 경고가 떴었다.
Warning: Pub installs executables into C:\Users\PC\AppData\Local\Pub\Cache\bin, which is not on your path. You can fix that by adding that directory to your system's "Path" environment variable. A web search for "configure windows path" will show you how.
- 해결
환경변수 - 시스템변수 - path - 편집 - C:\Users\*username*\AppData\Local\Pub\Cache\bin
환경변수를 추가하니 성공적으로 연동되었다 !!
- 느낀점
에러 메시지를 잘 읽으면 에러를 해결할 수 있다 !
두번째 에러
- 문제
패키지 이름에 매칭되는 clinet가 없다고 에러가 나고 빌드가 안됨
* 에러 메시지
- What went wrong: Execution failed for task ':app :processDebugGoogleServices'. No matching client found for package name
- 원인
플러터를 firebase와 연동하는 과정에서 아래와 같은 질문을 하는데 이 때 나는 android > app > build.gradle 파일에서 plugins안에 있는 id "com.android.application" 이걸 말하는 줄 알고 저걸 입력했다.
which android application id (or package name) do you want to use for this configuration, e.g. 'cohttp://m.example.app'?
- 해결
처음에는 google-services.json 파일에서 package_name을 바꿔야하나? 했는데,
결국 해결은 위의 질문에서 "com.example.shopping_mall"을 입력해주니 해결되었다.
build.gradle 파일의 plugins 안에 있는 id 가 아니라 android 안에 있는 applicationId를 입력해줘야했던 것...!
- 느낀점
"com.android.application" 가 build.gradle 파일의 맨 위에 있어서 그냥 바로 입력해버린 나의 잘못이다..
앞으로는 아래까지 꼼꼼히 보자
세번째 에러
- 에러메시지
FirebaseCommandException: An error occured on the Firebase CLI when attempting to run a command.
새로운 플러터 프로젝트와 파이어베이스를 연동하려고 하니 위와 같은 에러 메시지가 떴다.
- 해결방법
1. firebase CLI를 다시 설치해준다 !
명령어 npm install -g firebase-tools
업데이트가 되서 될 줄 알았는데,, 여전히 해결되지 않았다.
2. firebase-debug.log 커맨드 창에 명령어 입력해보기
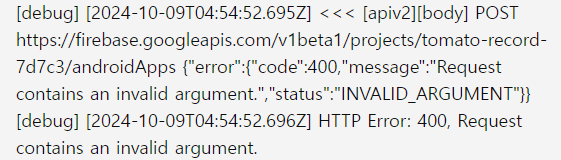
아래와 같이 HTTP Error: 400, Request contains an invalid argument 라는 에러메시지가 나왔다.
Firebase에서 발생한 400 오류와 INVALID_ARGUMENT 메시지는 보통 잘못된 인자를 전달했을 때 발생한다고 한다.
이 경우, packageName이 잘못된 인자로 인식되었을 가능성이 있다고 한다.

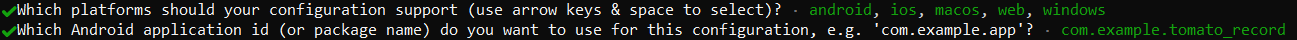
3. 따옴표 없이 그냥 com.example.tomato_record 입력하자..
알고 보니 에러의 원인은 아래 두번째 질문인 Android application id 입력할때 따옴표를 같이 입력해서 안되었던것,,,,
'com.example.tomato_record' 이렇게 입력하면 에러난다,,

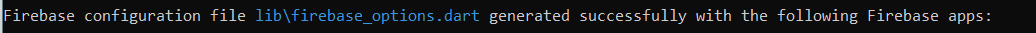
- 결과
결국 연동 성공했다 !

'에러 해결' 카테고리의 다른 글
| [Flutter] Appbar 색 변경 안 될 때 (0) | 2024.10.02 |
|---|---|
| [Flutter] ListView 에러 해결 - Cannot hit test a render box with no size. (1) | 2024.10.02 |
| [Flutter] 에러 해결 - E/AndroidRuntime(22637): DeadSystemException: The system died; earlier logs will point to the root cause (0) | 2024.06.13 |
| [Flutter] 에러 해결 - 안드로이드 애뮬레이터 실행시 발생 오류 (0) | 2024.06.03 |
| [Flutter] 에러해결 - Unable to find git in your PATH (0) | 2024.06.03 |


